Authorize Sitecore JSS Layout Services with Azure Identity in Micro-frontends Implementation
If you have Sitecore Headless Services publicly accessible and you are willing to authorize them with Azure AD. Here's how we achieved it in Microfrontend implementation.

Overview
In our case, we have a React app built with a Micro-front end approach where we get the user authentication token from the host application (which is already authenticated with Azure AD and has a valid user token).
The host app is responsible to pass the Azure AD token to our React app that fetches all the content using Sitecore Headless Services.
Since the host app is authenticated with Azure AD it was clear to us that we need to secure Sitecore Layout Services as well with the same identity provider.
Implementation logic
I'm explaining the implementation approach in a sequence below in order to make it more logical for you.
- The host app challenges the user and authenticates his identity with the Azure AD authentication.
- Once the user bypasses the authentication he will be redirected to the host app with an authorization token.
- The host app bypasses the authorization token to our React App that communicates and fetches all the content from Sitecore Headless Services.
- Now our React app is having an access to Azure AD token by executing a callback function on the host app.
- The React app is adding the authorization token on each request header to Sitecore Headless Services.
- Sitecore Headless Services must receive the authorization token with every request.
- We have implemented a custom Sitecore processor that extends the
getLayoutServiceContextpipeline provided by the Layout Service. The code is added below. - The processor gets the Azure AD authorization token and verifies it with Azure AD on each request that occurs on the Layout Service.
Code
I'm adding the code to this blog post that extends the getLayoutServiceContext pipeline provided by the Layout Service to allow Sitecore Layout Service to authorize the token with Azure AD.
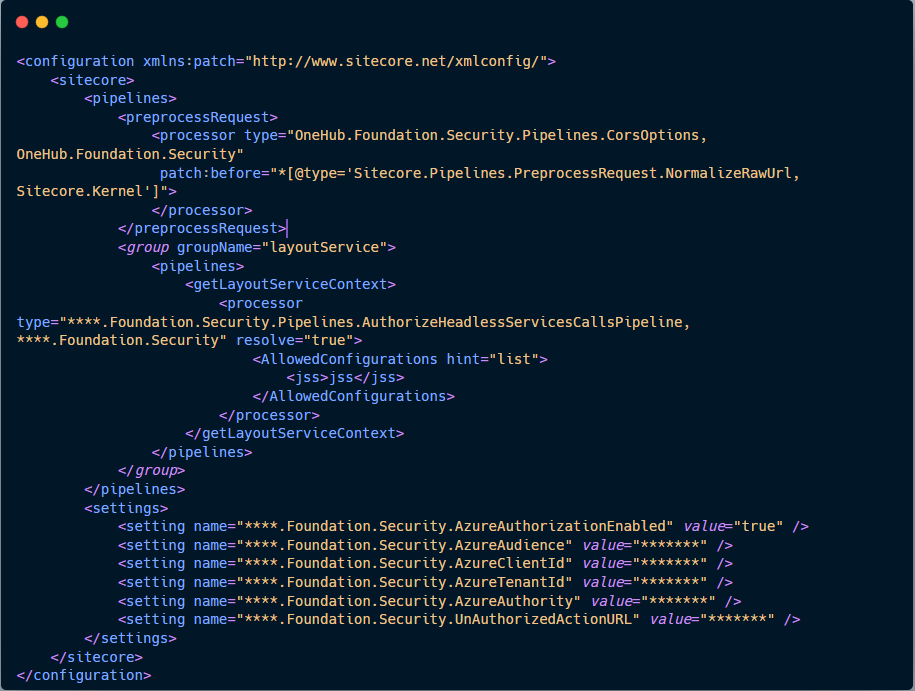
- First, we create a config file to patch our custom processor to Sitecore Layout Service.

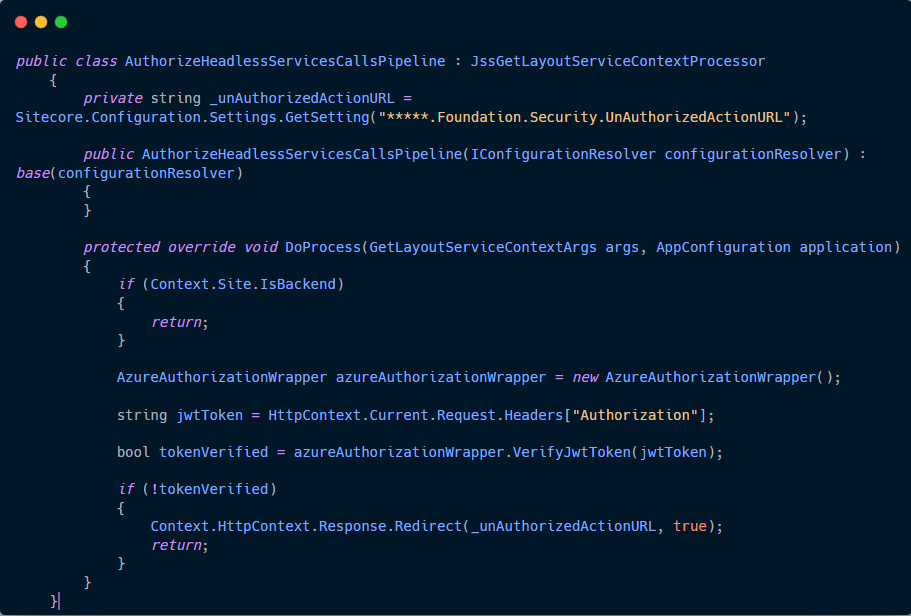
2. Second, we create our processor that accesses the authorization token from the request header and verifies the token with Azure AD.

That's all for now.